GameMakerのCamera、Camera View、Viewportの関係がわかりにくかったのでザックリまとめました。
IDE Version 2024.8.1.171 Runtime Version 2024.8.1.218 を使用しています。

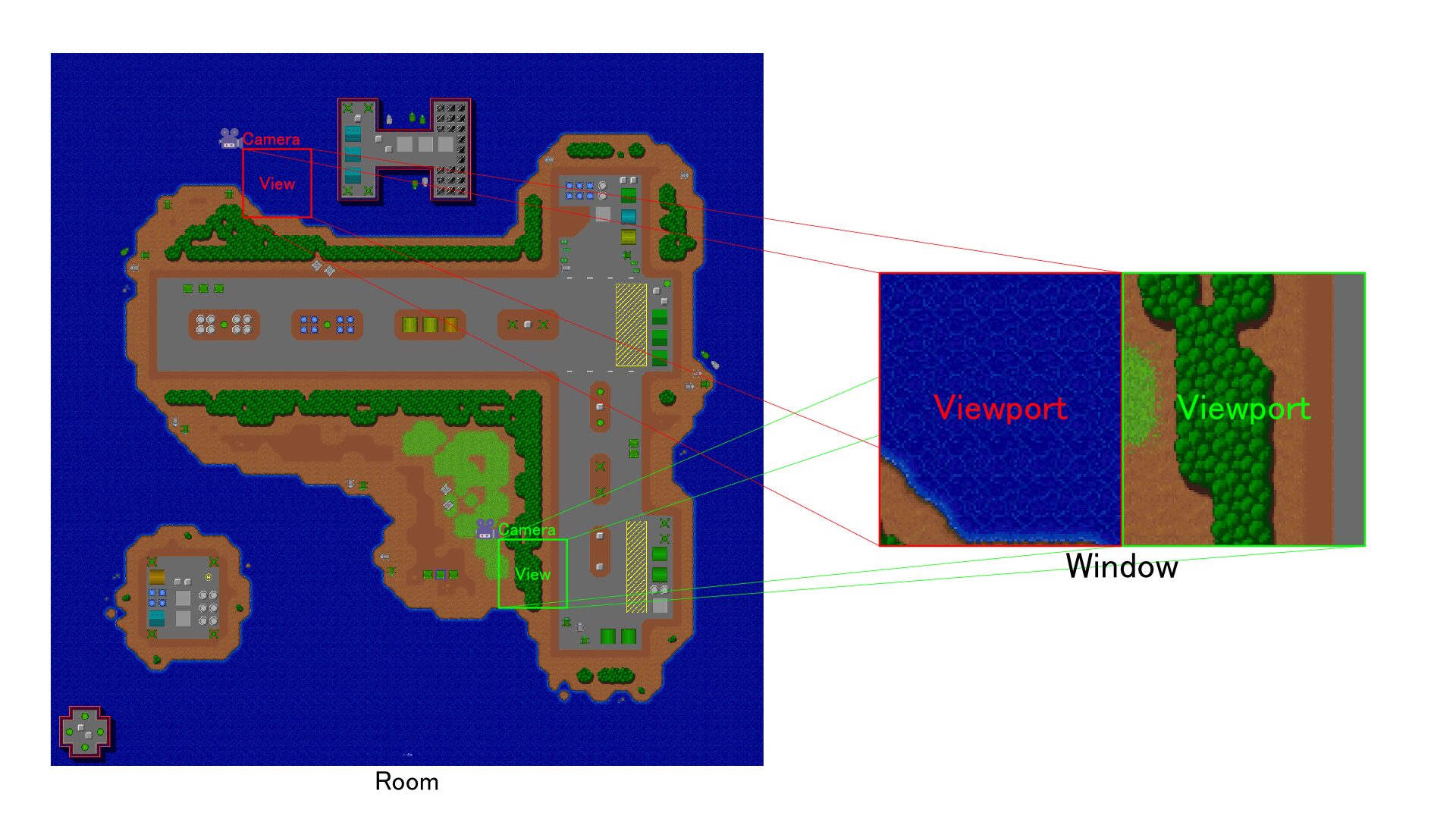
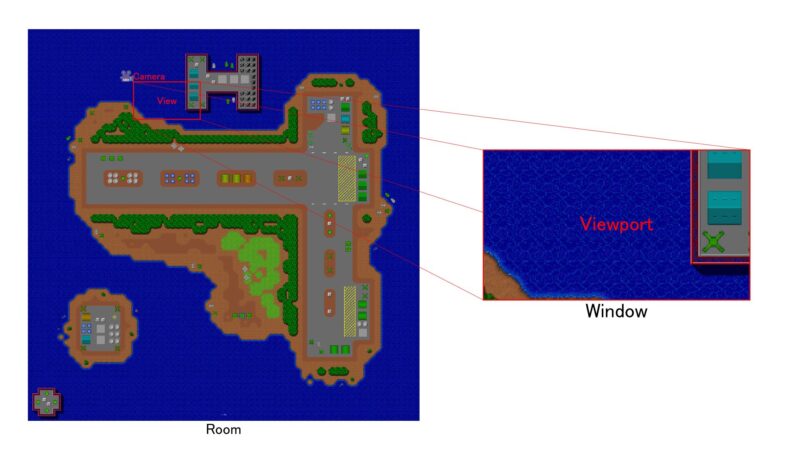
Camera
Cameraは、room内のものを捉えるものです。位置を変えることでスクロールさせることができます。
位置は、camera_set_view_pos関数で設定します。
Camera View
Camera Viewは、Cameraが捉える範囲です。小さく設定すれば狭い範囲、大きく設定すれば広範囲を捉えることができます。
範囲は、camera_set_view_size関数で設定します。
Viewport
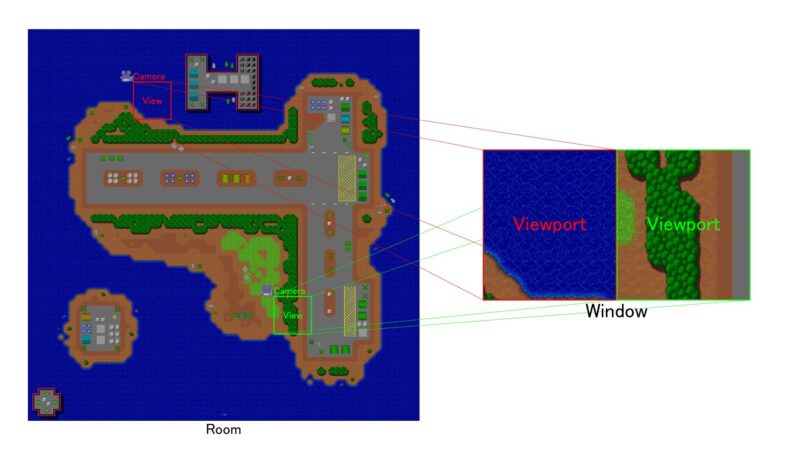
Viewportは、Cameraが捉えたものを映し出します。Viewportが1つの場合は通常あまり意識する必要はなく、自動で位置はウィンドウ左上になり幅高さはウィンドウサイズに合わせられます。
Viewportは、8つまで使うことができそれぞれに、Cameraが割り当てられています。自分で作成した Cameraを割り当てることもできます。
Viewportの有効化
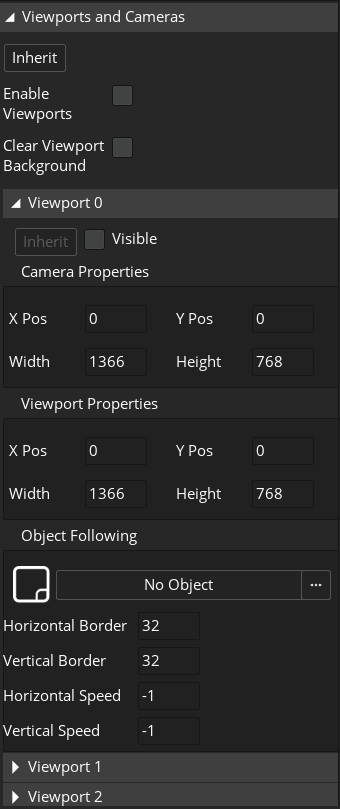
Viewportを使うには有効化する必要があります。roomのインスペクタからも設定できます。
view_enabled = true;
view_visible[0] = true;Viewportを複数使う
Viewportを複数使うと画面分割による同時プレイのようなゲームが実現できます。

#macro SCREEN_WIDTH 384
#macro SCREEN_HEIGHT 216
// ウィンドウサイズ設定
window_set_size(SCREEN_WIDTH * 4, SCREEN_HEIGHT * 4);
// Viewport有効化
view_enabled = true;
// Viewport0設定
view_visible[0] = true;
view_xport[0] = 0;
view_yport[0] = 0;
view_wport[0] = SCREEN_WIDTH / 2;
view_hport[0] = SCREEN_HEIGHT;
// Viewport0のCamera View設定
camera_set_view_size(view_camera[0], SCREEN_WIDTH / 2, SCREEN_HEIGHT);
// Viewport0のCamera位置初期設定
camera_set_view_pos(view_camera[0], 0, 0);
// Viewport1設定
view_visible[1] = true;
view_xport[1] = SCREEN_WIDTH / 2;
view_yport[1] = 0;
view_wport[1] = SCREEN_WIDTH / 2;
view_hport[1] = SCREEN_HEIGHT;
// Viewport1のCamera View設定
camera_set_view_size(view_camera[1], SCREEN_WIDTH / 2, SCREEN_HEIGHT);
// Viewport1のCamera位置初期設定
camera_set_view_pos(view_camera[1], 0, 0);それぞれの設定はroomのインスペクタからも設定できます。Object FollowingにObjectを設定すると自動でCameraがそのObjectを追従してくれます。緻密な制御が必要な場合はObject Followingを設定せずに、それぞれのObjectのStepイベントなどでcamera_set_view_pos関数を使って制御しましょう。

注意点
Viewportを複数使う注意点としては、Viewportの数だけDrawイベントが呼ばれるようになります。どのViewportに対するDrawイベントなのかは、view_current変数で参照できます。